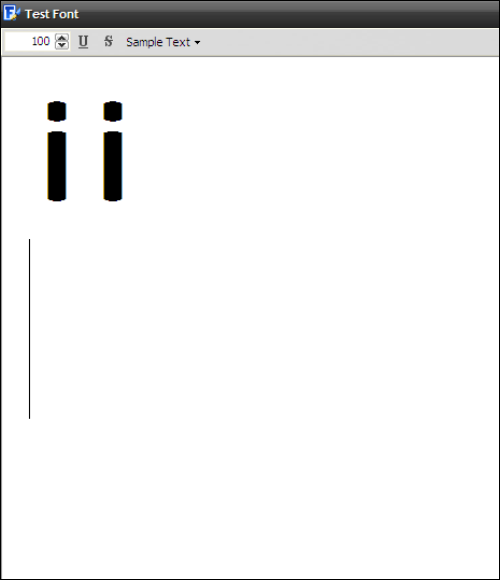
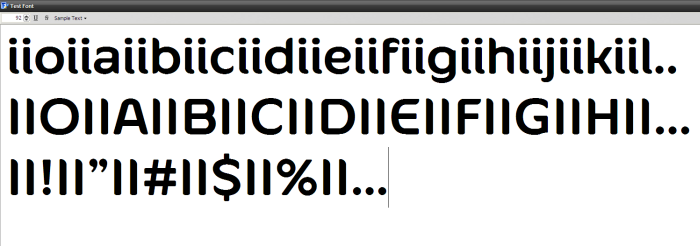
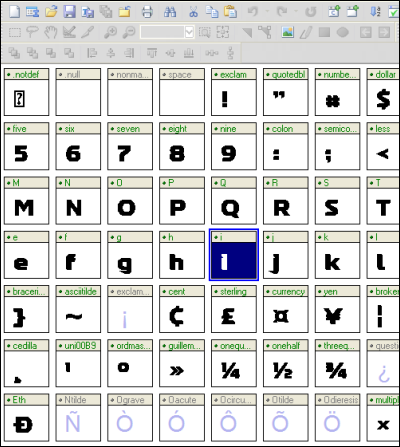
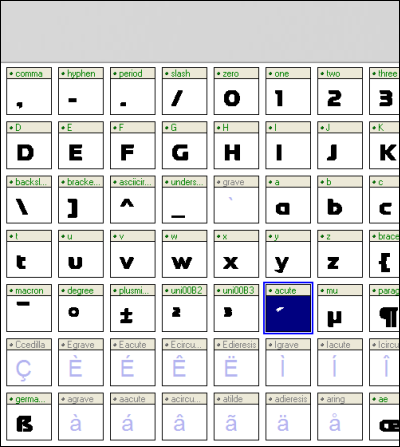
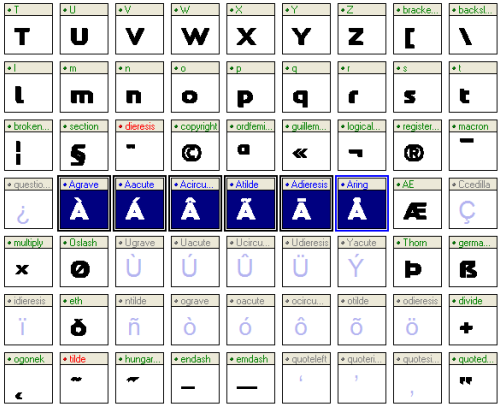
Sure, there are still some empty glyphs. Just leave them as they are.
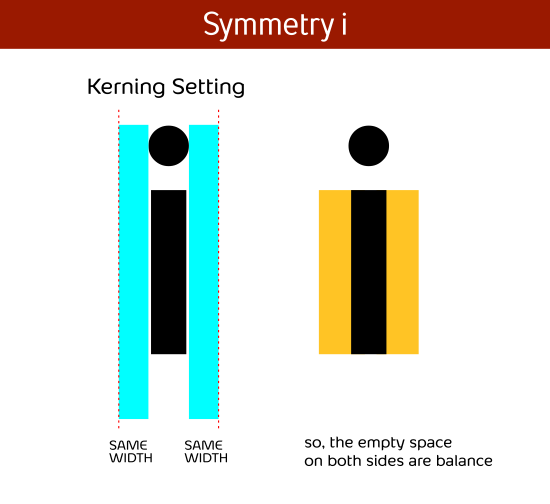
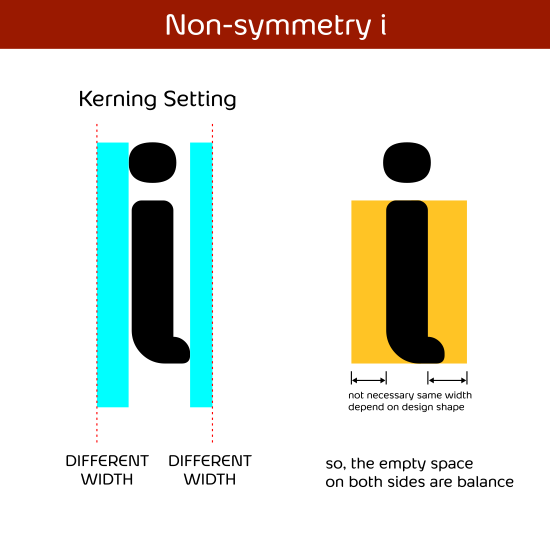
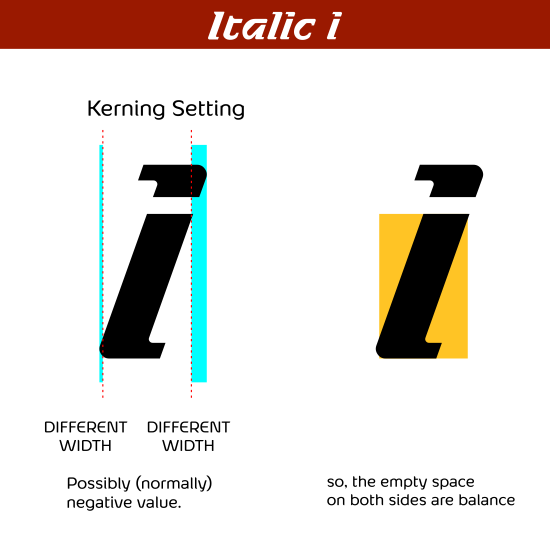
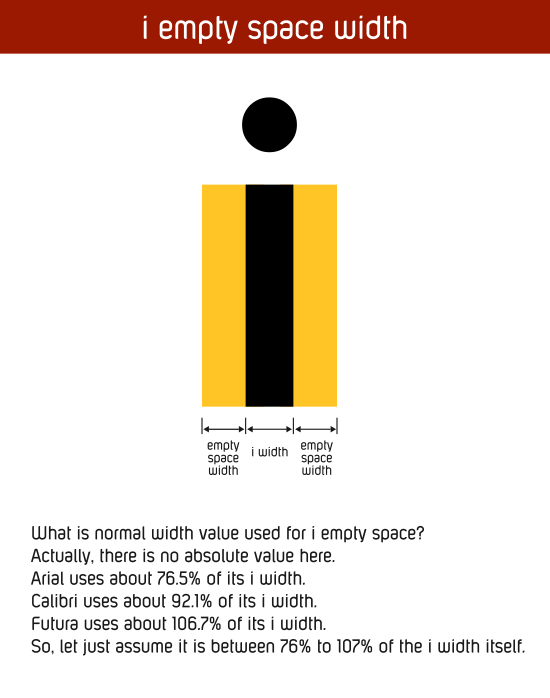
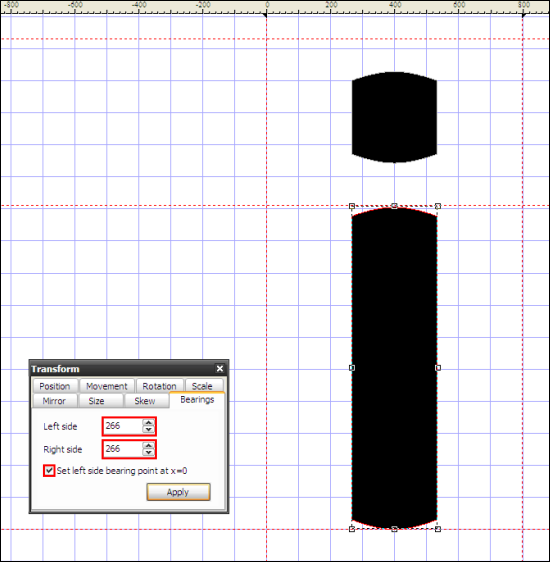
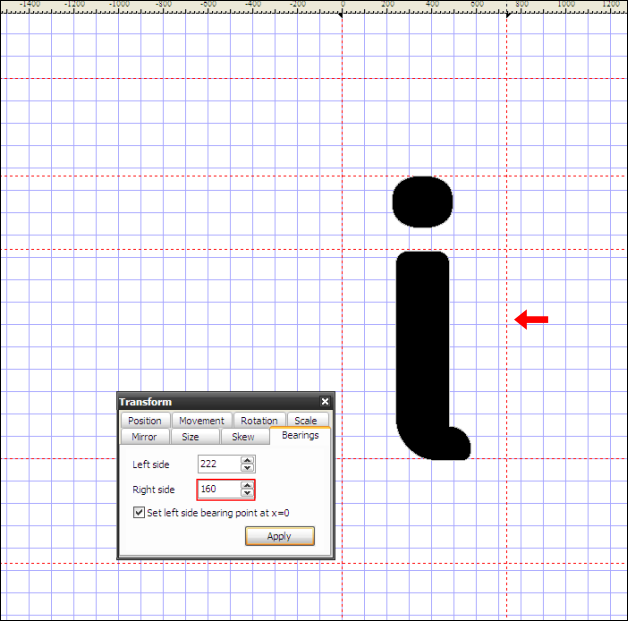
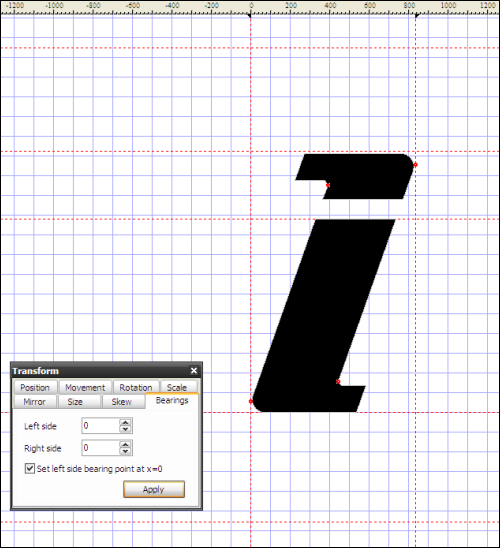
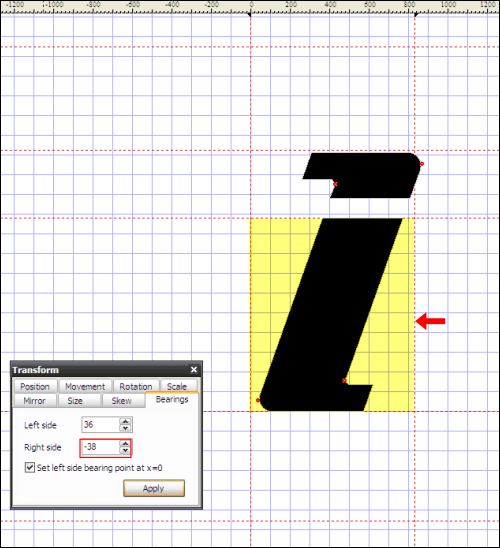
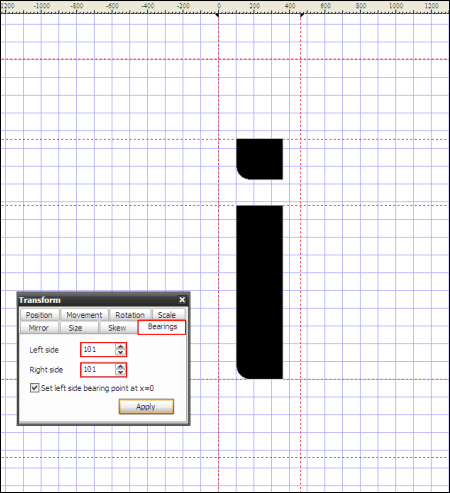
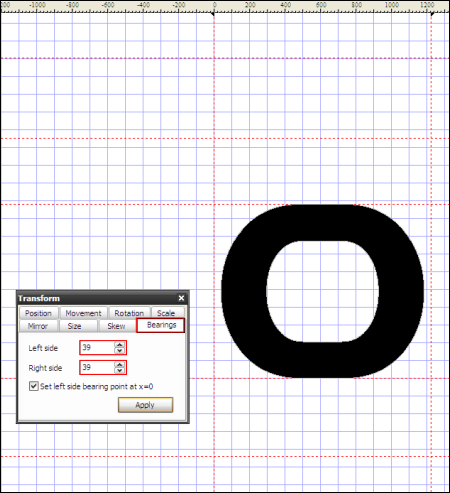
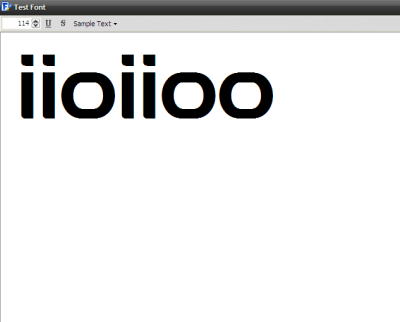
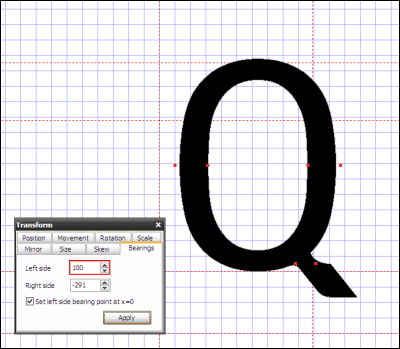
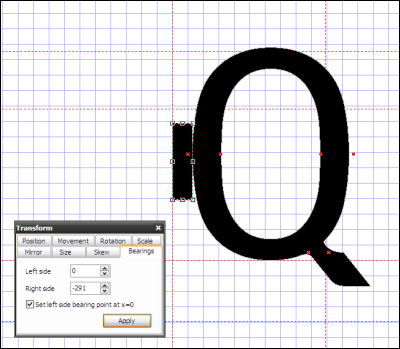
We need to do the kerning first, before we complete them.

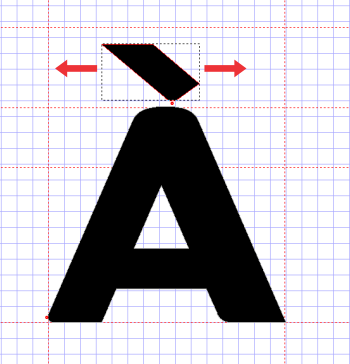
Large version here
To be continued.....
Ready for your call :)
Mon — Fri, 2am — 8pm (EST)
US & EU support teams
We are back in: 1h 20m
Mon — Fri, 2am — 8pm (EST)
US & EU support teams
Posted 14 August 2012 - 02:42 PM

Posted 16 August 2012 - 12:36 PM



Edited by morabira, 16 August 2012 - 12:40 PM.
Posted 21 August 2012 - 10:13 AM
Posted 22 August 2012 - 04:48 PM

Edited by morabira, 23 August 2012 - 11:44 AM.
Posted 23 August 2012 - 05:54 PM



Edited by morabira, 26 August 2012 - 08:27 PM.
Posted 25 August 2012 - 03:43 AM








Edited by morabira, 26 August 2012 - 08:28 PM.
Posted 26 August 2012 - 09:02 PM




Edited by morabira, 27 August 2012 - 02:44 PM.
Posted 28 August 2012 - 10:00 AM



Edited by morabira, 28 August 2012 - 12:59 PM.
Posted 28 August 2012 - 10:52 AM

Edited by morabira, 31 August 2012 - 12:33 AM.
Posted 29 August 2012 - 09:27 PM




Edited by morabira, 30 August 2012 - 05:38 AM.
Posted 31 August 2012 - 05:13 PM



Edited by morabira, 01 September 2012 - 02:51 AM.
Posted 01 September 2012 - 03:00 AM



Edited by morabira, 01 September 2012 - 03:18 AM.
Posted 01 September 2012 - 03:21 AM

Edited by morabira, 01 September 2012 - 08:35 PM.
Posted 01 September 2012 - 08:33 PM




Edited by morabira, 01 September 2012 - 09:41 PM.
Designer's Resources →
Photography →
waterfallsStarted by SmartWeb, 11 Jul 2013 |
|
|
0 members, 1 guests, 0 anonymous users