Mathematics is called “the queen of all the sciencesâ€. It’s only logical that everything connected with Math should be beautiful and captivating. No wonder that geometric patterns have become so popular among designers. Geometry is considered to be one of the most popular logo and web design trends of recent years. However, how do you create a geometric pattern? DesignContest will help you to do that with your Adobe Illustrator. And yes, it’s possible to create not only squares but any kinds of shapes you like.
A cubical pattern background
Cubical pattern background is one of the easiest. Before getting down to business, make sure you have version CS6 of your Adobe Illustrator.
Draw a hexagon
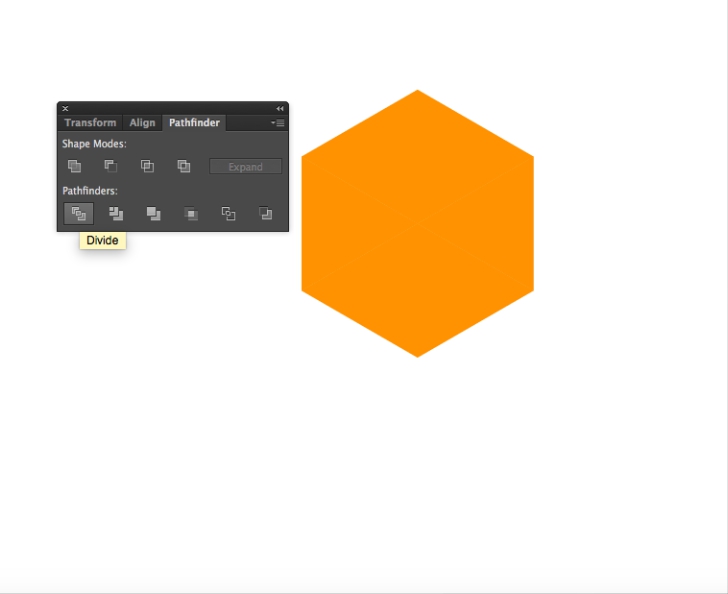
This will be where we get started. You need to draw a hexagon (or a Polygon Tool, as it’s called on Adobe, with 6 sides), for this is the exact shape you’re going to work with. Your hexagon needs to have 100 px of a radius value. Also, fill this shape with some color but give it no stroke.
Then, rotate the hexagon by 30° from the center to turn it further into a cube.
Draw lines
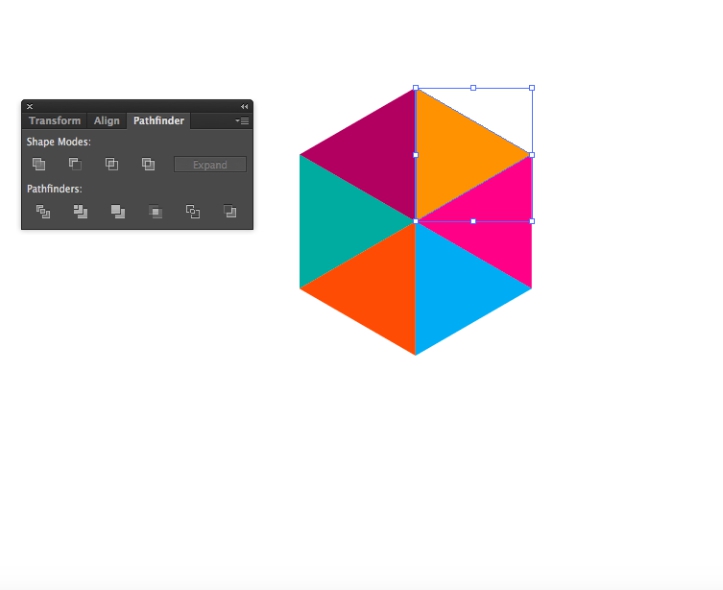
Click on the Line Tool and draw a vertical line in the middle of your figure. Then, align a vertical center and a horizontal one. You’ll be able to do it on your Control Bar. Copy this line and rotate it -60° several times in order to get several triangles. Then, select all the objects and align them vertical and horizontal like before. Click on the Divide option. This way, you’ll get 6 triangles.
Choose colors
Now, every single triangle needs to have its own color. Choose the colors you like and remember that these colors will make your whole background, so make them match.
Create a pattern
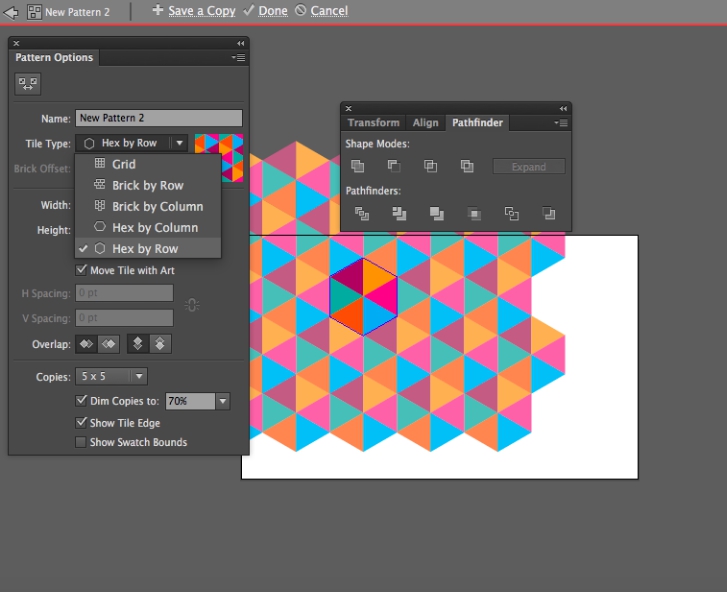
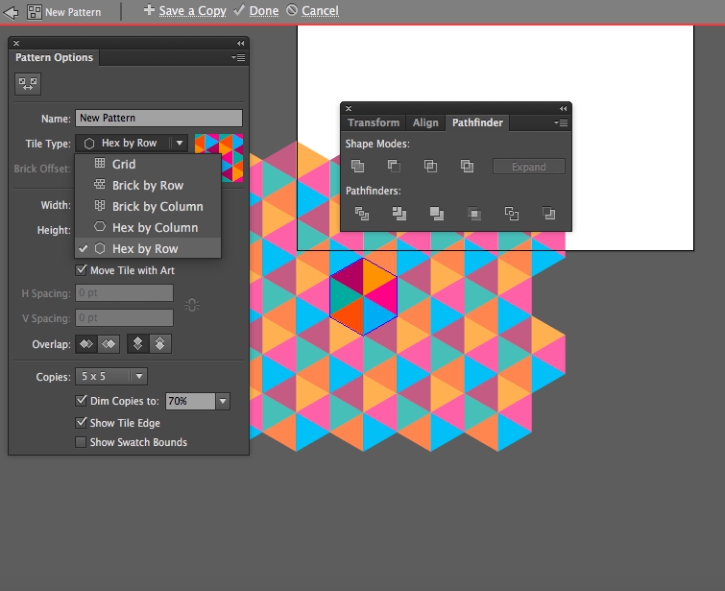
Choose the object and go to Object – Pattern – Make. If you receive a warning message from Illustrator, just put OK. Then, choose the Hex by Row feature and, if you like the result of the file you created, exit the Pattern Mode.
Apply the pattern
Draw a rectangle and select your pattern to be a fill form. Sometimes, you need to use the Scale Tool in order to make it of a suitable size (sometimes, they can be too big or too small). You can experiment with the sizes a bit in order to get the one you really need.
A triangular pattern background
A triangular pattern background is a bit harder to create. Yet, this background looks creative and blazing which means you surely need to know how to create it.
Draw lines
Due to the Line Tool, you need to draw one vertical line. Then, similar to the cubical pattern background, you need to copy it and rotate it 120° and further repeat the action. Then, group these lines and draw a rectangle from the intersection. Send to Back and align the horizontal center (the way you did it with the cubical pattern background).
Rotate
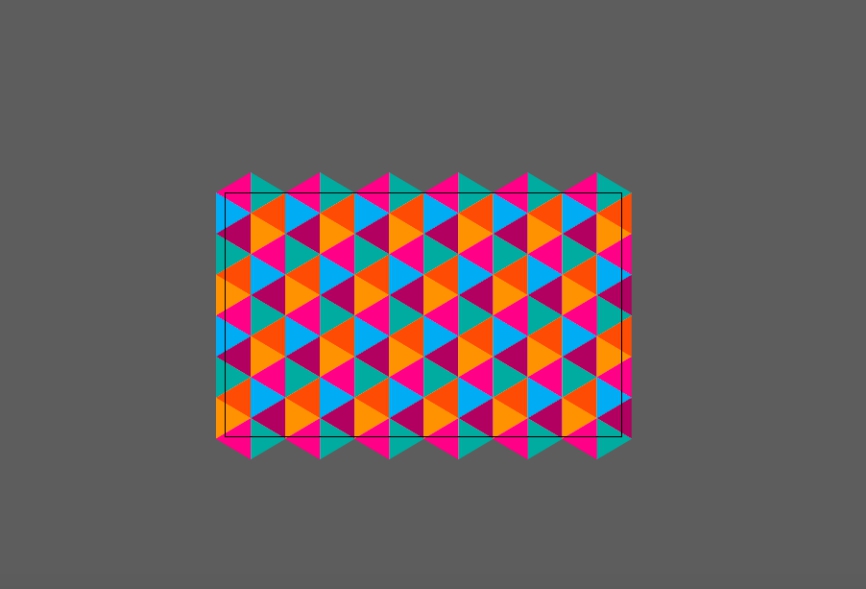
You can choose colors to each rectangle and then rotate the triangles 60°. After removing unnecessary parts, you’ll have a basis of your future pattern.
Create a pattern and apply it
Then, you simply need to repeat the same actions you did with creating a cubical pattern background and – Voila! – you’ve got your own triangle pattern background!
DesignContest hopes this article was quite useful for you. What would you use such patterns for? Website design, business card design, or, perhaps, logo design? Share your thoughts with us!