Wireframes are at in the spotlight as THE instrument for effective design. Wireframes help us create high quality user interfaces. The interfaces that we create are interactive, they respond to the interaction of users and translate emotions. Wireframes help formulate feelings and functions of design in a way regular screen forms can’t. That being said, how do you choose the best tool for making wireframes? Or better yet, what are wireframes?
First things first.Â
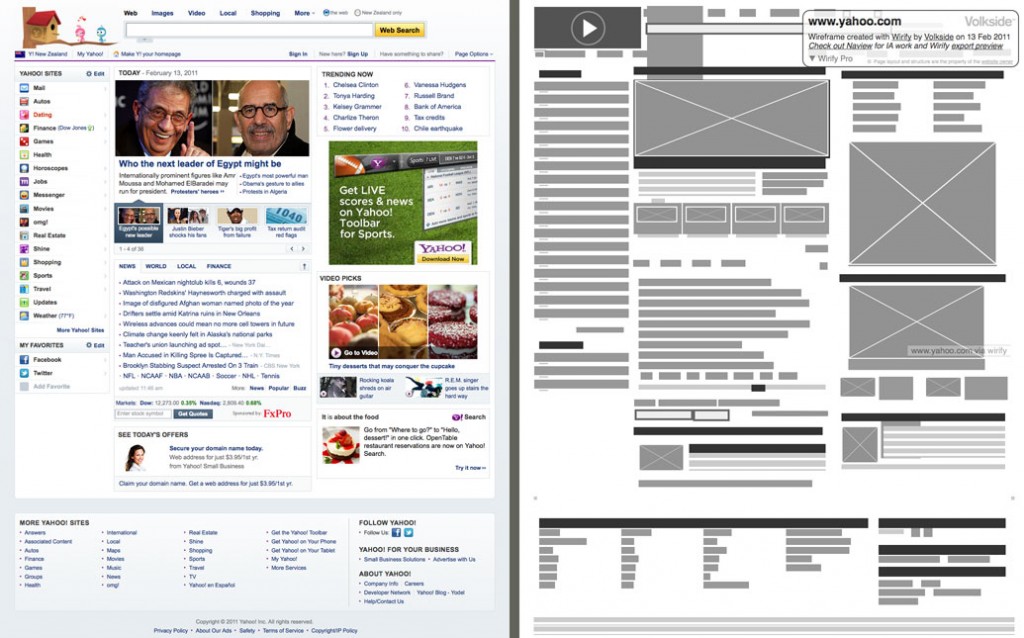
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular purpose.
– Courtesy of Wikipedia, the most reliable source. If you’re a visual learner, this will be a better definition and example:
As you can see, it is basically the layout. One word definitions are the way to go with these technicalities. So how does one choose the tools to move forward with a task such as this one? You randomly select one from our list of recommendations!
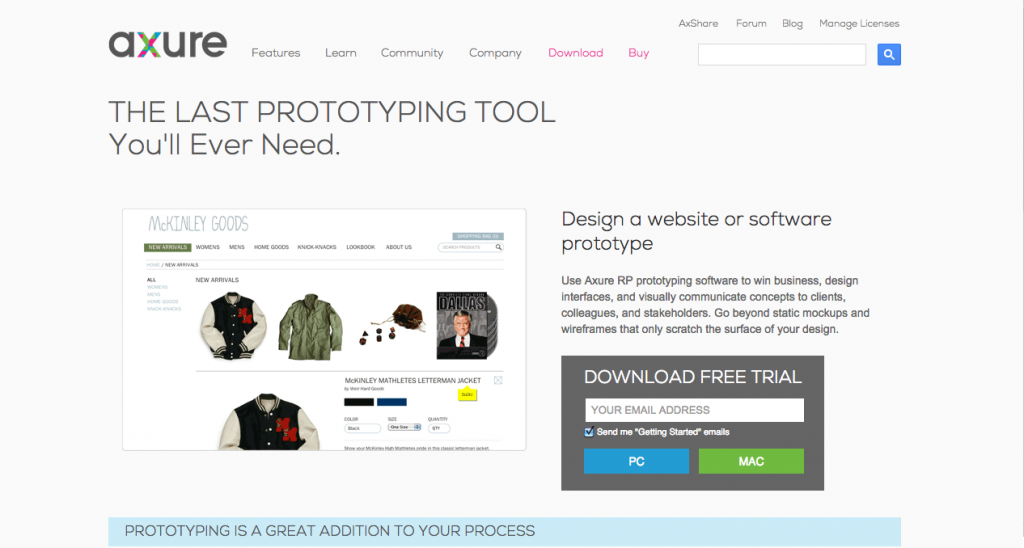
1. Axure RP Pro
Platform: Windows
Price: $ 589
Producer: Axure
This instrument generates clickable HTML and documents in the format of Word. Supports complex interactions.
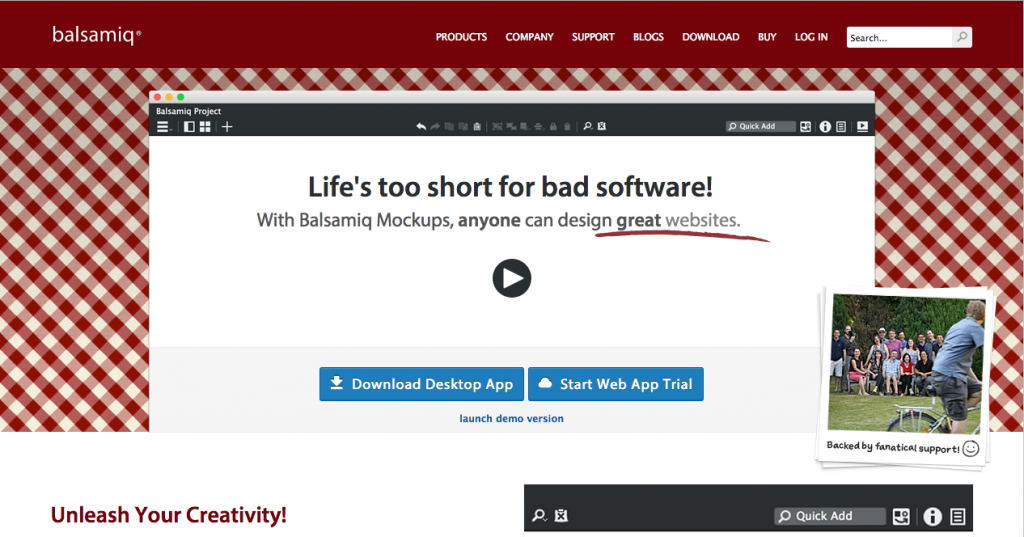
2. Balsamiq Mockups
Platform: Web
Price: $ 89
Producer: Balsamiq
Allows quick mockups of your SP. Generated content looks like a sketch, which could help those that think their project is finalised when it is not.
3. Dreamweaver
Platform: Cross-platforms
Price: $ 399
Producer: Adobe
You can use the visuals part of Dreamweaver to move around elements of your design with the help of drag-and-drop, add interactive elements, and dig into code for more complex wireframing.
4. Fireworks
Platform: Cross-platforms
Price: $ 299
Producer: Adobe
The option of creating more complex, interactive wireframes. Many of the instruments are analogous to the ones in Adobe suite. You have the option of exporting in PDF or HTML formats.
5. FlairBuilder
Platform: Cross-platforms
Price: $ 99
Producer: Cristian Pascu
Creates interactive screen forms with the help of a discounted Air application. Send your results to your clients for viewing as an independent app.
6. Flex
Platform: Cross-platforms
Price: $ 249
Producer: Adobe
This application is more popular among developers. However, the WYSIWYG editor and the support of importing screens from Illustrator gives you the ability to quickly move from draft to final product. You have the option of exporting in Flash and Air application.
7. ForeUI
Producer: Cross-platforms
Price: $150
Producer: EaSynth Solution
ForeUI helps you create an interactive prototype for application or website you have in mind. You can mock up the behavior by defining the event state-chart and export that to image, PDF document or HTML5 simulation. With ForeUI it’s easy to change the style of your design by simply switch the UI theme.Â
8. iPlotz
Platform: Web
Price: $ 99
Producer: iPlotz
An app that allows you to create interactive screen forms. Also includes a basic set of tools for managing the project, such as giving tasks. The version is available for desktop (Air).
9. iRise
Platform: Windows
Price: $ 695
Producer: iRise
A complex instrument for modelling the business processes and the design of an application interface.
10. Justinmind Prototyper
Platform: Beta version for Macs
Price: $ 690
Producer: Justinmind
Creates screen formats with the option of determining its behaviour by means of case-charts usage.
All 10 are incredibly useful.
Of course, you may also pick one according to the best website design, but that would be so unprofessional (I like #3).
If you question what makes a good website please visit our previous post on Website Design Trends for 2015.Â