Among hundreds of design tools that exist nowadays, there are several special ones that make the lives of designers much easier and better. Combining the following tools, you will discover the unexpected talents in your own artworks.
1. Figma
This is one of the most useful prototyping tools that have appeared on stage recently. According to its slogan, it helps you to turn ideas into products faster. Figma allows its users to build cross-team design systems and make corrections online. If you use such proprietary tracking system as Jira or similar, you will be thrilled to find out that Figma lets you work real-time in Jira, implementing changes along with your team. This saves lots of your time and efforts. What is more, you can export SVG and CSS right from design files and use constraints and grids for your responsive design. As you see, this is a great design tool for those who work closely with front-end developers and appreciate a teamwork.
2. Principle
Awesome animation, inventive interactions, multiple screens: these are only three out of many features Principle offers to its users. Though it is only 3 years old, it has already been used by such conglomerates as Facebook, Adobe, Nike, Netflix, and many more. The following prototyping tool allows you to design responsive interfaces with hover events and mouth scrolling that will look great on any type of gadgets. Being as close to the material design as it only can by, Principle makes your designs look as close to life as it is only possible. Principle suggests you animating your ideas and turning them into better apps. Don’t lose this opportunity and start using this design tool right now!

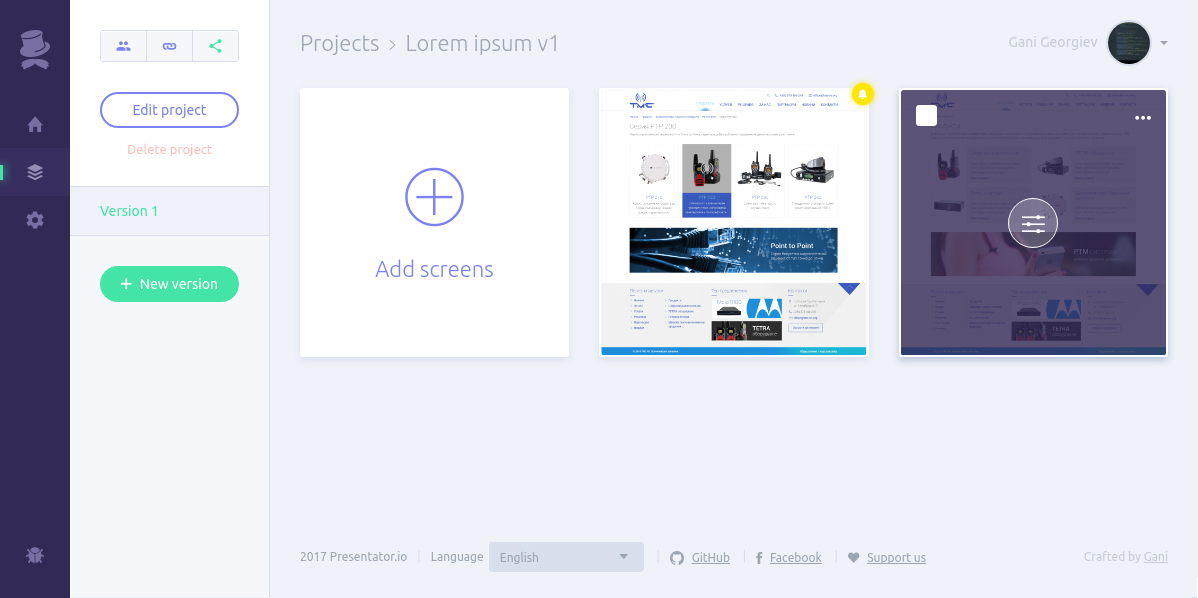
3. Presentator
One more free collaborative design platform that allows you to share the creative ideas with your team members, clients, and whoever you want. It makes working on prototypes much easier and convenient, especially when you need your team to help you with it. What is more, Presentator allows you to export CSS, upload mockups, and post comments at the same time.
4. ProtoPie
Prototyping mobile interactions as easy as a pie: this must be something quite interesting, right? This design tool makes it possible to create prototypes and test them on mobile devices. There is no need to code in order to come up with stylish responsive prototypes, ProtoPie does everything necessary for you.
5. Lightwell
The creators of this tool thought that makings apps should be easy and came up with Lightwell, the way to facilitate this process. Different kinds of layers, animations, interactions, and even various sounds: these are several main features offered by Lightwell. Due to the fact that this tool has quite a clear and inventive menu, mastering it will be even more interesting.
Bottom Line
Using these design tools, you will face the highly innovative approach towards design and improve the time you spend on creating prototypes.