 When you’re building a website, either for your company or your client, there is a lot of preparation involved. After you’ve defined your objectives and decided on the kind of website that’s best for your business, you need to think about layout and sketch yourself out a wireframe.
When you’re building a website, either for your company or your client, there is a lot of preparation involved. After you’ve defined your objectives and decided on the kind of website that’s best for your business, you need to think about layout and sketch yourself out a wireframe.
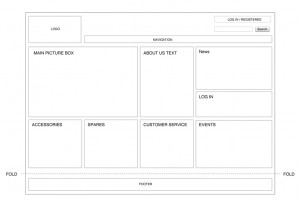
All you need is a pen and paper to create this simple line drawing. Like a blueprint, this will outline the framework of all the elements in the website. It’s a good thing to do before you begin to focus on the style and become distracted by other aspects of the skin like the color or typography.
Examples of elements it deals with are navigation, search boxes, user login, content areas and even where the company logo will go. You don’t have to know what these will look like, it’s just about where is best to put them on the page. With the help of Lorem Ipsum, there is no need to worry about content and media boxes (e.g. photo boxes or video windows) can just have labels.
There are three types of design to concentrate on:
Information: Which pieces of information are the most important? How should these be arranged to communicate their significance effectively to the user?
Navigation: For a user to find other pages on your website, they will need a clear navigation system. There are different types of systems that can be integrated into your site including global navigation, local navigation and courtesy navigation. What problems are they trying to solve by coming on your site? Where are people going to want to go from your homepage?
Interface: Â How usable is your site? Is the layout efficient and simple enough for the user. Interface elements include such text fields, drop-down menus and action buttons. Making life as easy as possible for the users of your site.
Tip: No matter whether you do it with pen and paper or with an application like photoshop, make sure you have completely designed the wireframe before you start thinking about the arty stuff like the style, colour and content. Otherwise, you may end up getting yourself confused because this is a whole stage of its own that will need your full focus too.