The right combination of colors is always capable of saving the day. Therefore, the most fashionable runways have recently been filled with collections that follow two viral trends: ombre and sombre, that later have spread to other fields of our lives, including web design.
The nature of ombre
In web design, ombre effects look very smooth. In fact, ombre is just a gradient when the color goes from light to dark. The main zest of such effects is hidden in their natural look. Ombre wasn’t designed by some person; the initial idea belongs to Mother Nature herself. Everything that surrounds you has an ombre effect. The gentle play of colors you can observe in the heavy sky, crystal water, autumn leafage etc. is called ombre. They say that nature is the best artist which is a gospel truth. Which is why the ideas you take from nature are the best ones. Doesn’t matter whether you are a fashion stylist, UI designer or street artist: the combination of shades used by nature will always inspire you. Especially it refers to web designers, who are the same creators as nature is, for they design their own world in a beautiful, impressive, fascinating way. Â
Ombre effects in website design
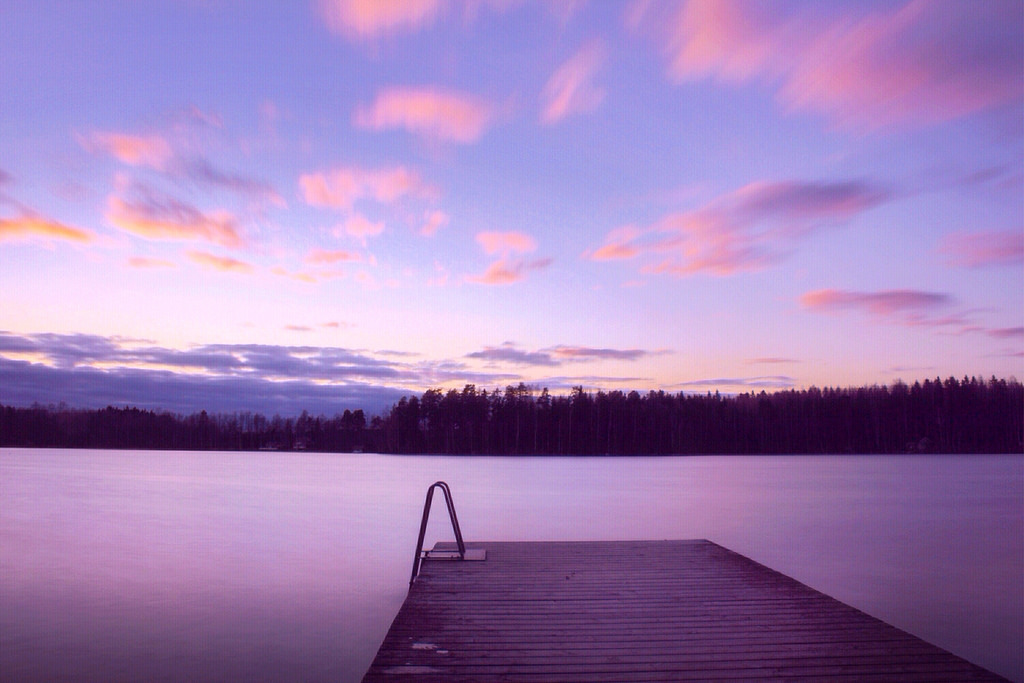
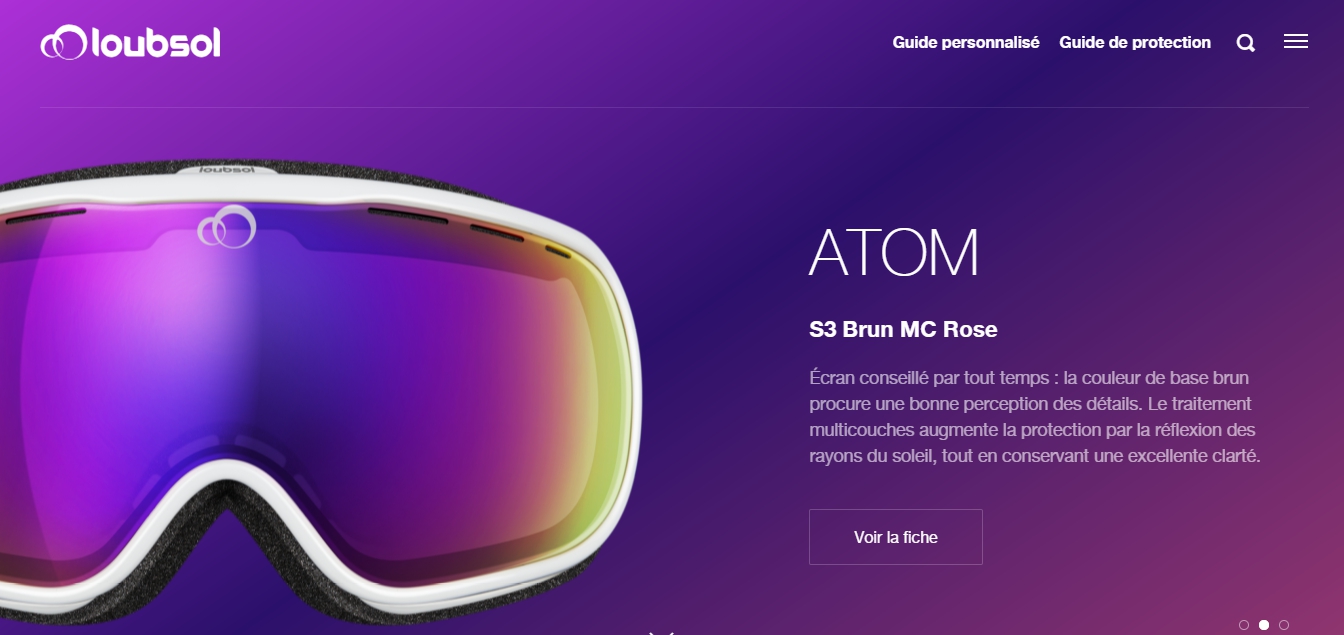
Look at the beautiful violet sunset below – Mother Nature certainly put lots of efforts in order to create such a marvelous and peaceful nook on our planet. It would be a shame if her efforts went in vain. However, designing their own website, a young and yet promising manufacturer of sunglasses, Loubsol, did everything possible in order to transfer this calm sunset to their own web design.
The result is quite impressive. The iridescence of violet calms down and is in the full integrity with both a velvet background and a pair of sunglasses of the same shades that captures all the website visitor’s attention, for it also contains an ombre effect inside. You practically want to touch these sunglasses. Taking into account that the main purpose of this website design is to make you interested in the goods they sell, the aim of the design is fulfilled for sure.
How to create an ombre effect in CSS
One of the simplest online tools that help you to create a fabulous Ombre background you can use for web design is a CSS gradient created by Alex Sirota and launched by ColorZilla. You don’t even need to get registered on the website in order to start using the program, for it’s completely free of charge. Just go to this online gradient generator and select a preset at the top or use your own. Change the colors of boxes below in order to gain the precise ombre shades you want. You can also change the level of fade between the colors by moving these boxes left to right. When you like the gradient you created, select its orientation, copy the final CSS code and paste it into your own stylesheet. Thus, the process creating gorgeous ombre effects won’t take much of your time but the final result is going to impress you a lot.
The nature of sombre
Sombre is the effect used for combining dark colors in order to get a perfect gradient that will mesmerize and hypnotize. It awakes melancholy due to the lack of brightness, which is why it is not widely used in web design simply because it’s twice harder to implement it in a right way. If you use it in a wrong way, it will put people off because no one wants to spend much time using a website or a mobile app with a depressing design.
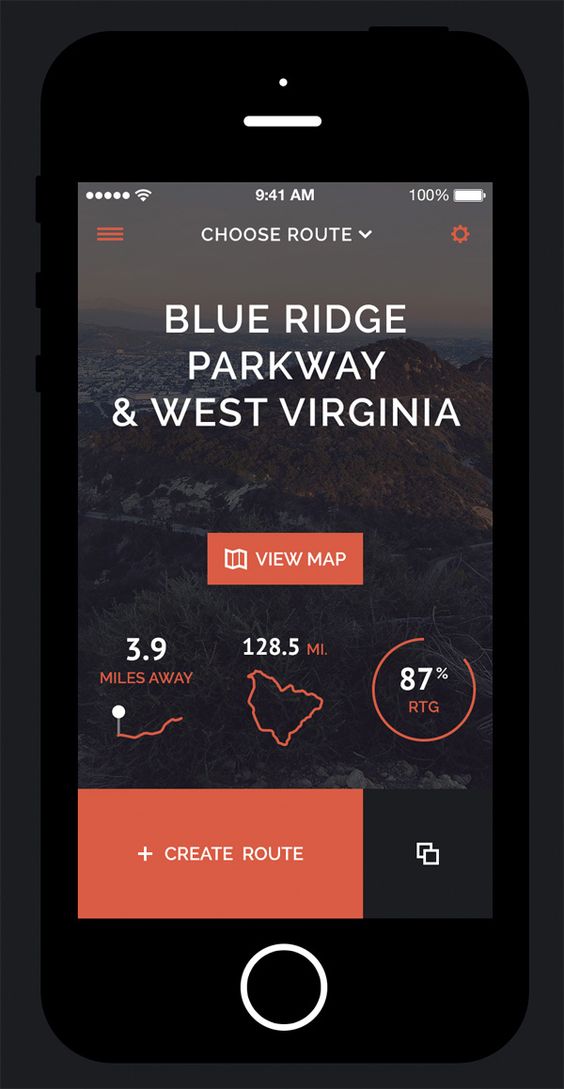
However, sombre effects can be immensely helpful if you want to emphasize one or two elements on your website. A wonderful example of such sombre employment is a mobile app designed for a travel company. Due to the red color of buttons used along with the sombre background, there is a great balance of what you see first and what you notice afterward.
Have you ever thought of using ombre or sombre effects for your product’s design? Share your experience with DesignContest!