Technological evolution gives people the possibility to receive information from different sources by means of various devices. That makes the process of web development much more complicated for both developers and designers. Products have to be optimized for smartphones, tablets, TVs, desktops and meet users’ needs at the same time.
A logo – is a visual cornerstone of a company’s brand. However, in the process of optimizing a website logos get neglected. Usually, they are just shrunk to fit the available space. It can work out for simple rectangular logotypes, but in case of small details and unique fonts it doesn’t work: they become hardly recognizable.
Is there any way to avoid that?
As a rule, a competent designer will prepare a few variants of the same logo to use for different purposes (horizontally, vertically, short, tall, with or without marks etc.). These alternate logo variations are given in a branding guidelines document. Look into these guidelines to know what logo variant would do better in your case.
Unfortunately, not all identities are accompanied by precise guidelines with alternate logo formats and specifications for when they should be applied. In such case you will have to deal with logo adaptation by yourself. Be aware that everything concerning brand identity is considered sacral and should be treated carefully.
Start off by #Reducing details
There are not many detailed logos around recently. However, one has to always be prepared. Begin with simplifying the logo, reducing the amount of details will make logo l
Take a look at Binder Pro’s responsive logo example:
Logo #1: Full version – Contains the full logotype + the brand’s slogan.
Logo #2: Middle version – Just the logotype.
Logo #3: Simpler version – A reduced version of the logotype.
#Rearrange your logo
Move a mark from above the logo to the side. Check out the Case-Mate logo:
#Step-by-step removal of small type
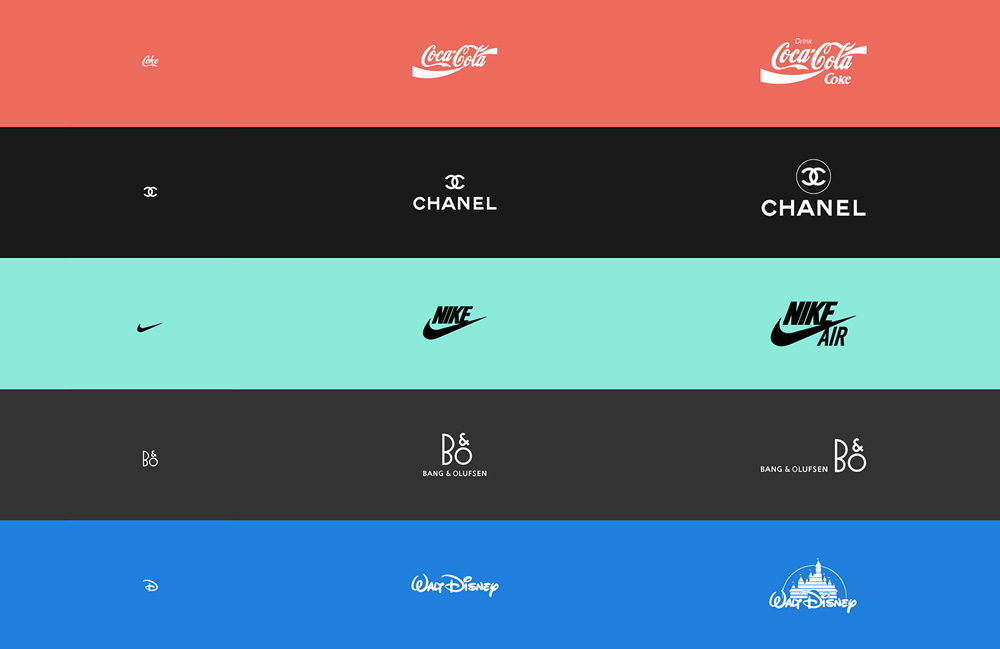
Removing small details step by step is a great solution for adapting logos. As an example take a look at the picture below. Logos go from huge emblems with a company’s name to just a sign.
There are only a few opportunities to make logo recognizable and memorable looking back at the limitations of small screens we have today. However, we hope that in the future there would be more flexible designer solutions to apply on the web.