Great design is based not only on inspiration and your talent but also on near work you have to do. How to choose the only one best font for a website design heading for your client or how to find a needed shade of green for a logo design?  Without a doubt each graphic designer has his own tips  to cope with that routine. We would like to work out a useful set of graphic design tips and tricks for your everyday work.
The first blogpost is devoted to color and font tools. If you know other cute tools – don’t be shy, write them in the comments 🙂
Graphic design tips: COLORS
Do you know that specific hues can provoke associations and emotions that affect the brand perception? In other words the color you choose can make or break a design. We’d like your designs to be the first ones, so here are some design tips for you.
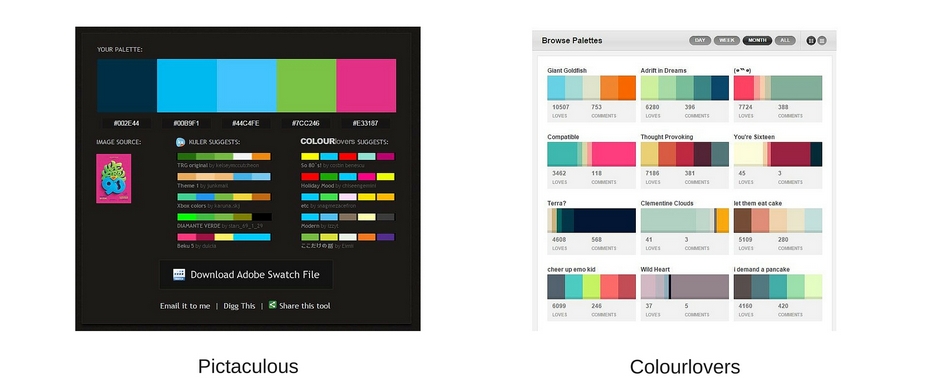
Colourlovers – that is a huge online community of color-addictive people from all over the world. They create and share color palettes and patterns, so you can choose something for you or make your own  palette for a basic or pro level.
If you have a photo that impresses you or your client, you can easily make a color sheme from that by downloading that photo at Colourlovers.com/photocopa  or Pictaculous. 2 clicks and you’ll get a ready palette of colors, used on this photo.
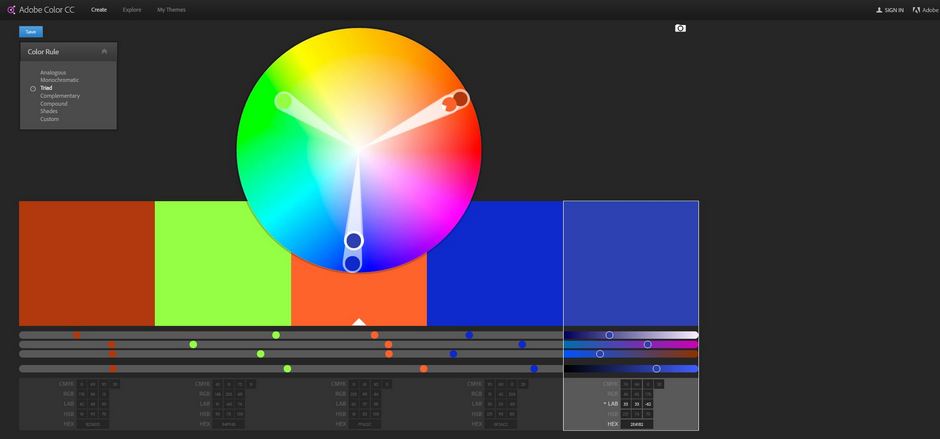
Color.adobe – An Adobe tool helps you to create classic color combinations from complementary sÑhemes to shades and compound and track their CMYK and RGB models. As usual you can explore what others do, see the most popular or most used combinations or come across with your own themes.
In addition to the basic well-known program, Adobe Suite also includes a wide range of mobile applications and widgets. Formerly known as the Kuler, Adobe Color CC gives you the ability to create and save color palette, and then use them in your designs, even in Adobe Cloud.
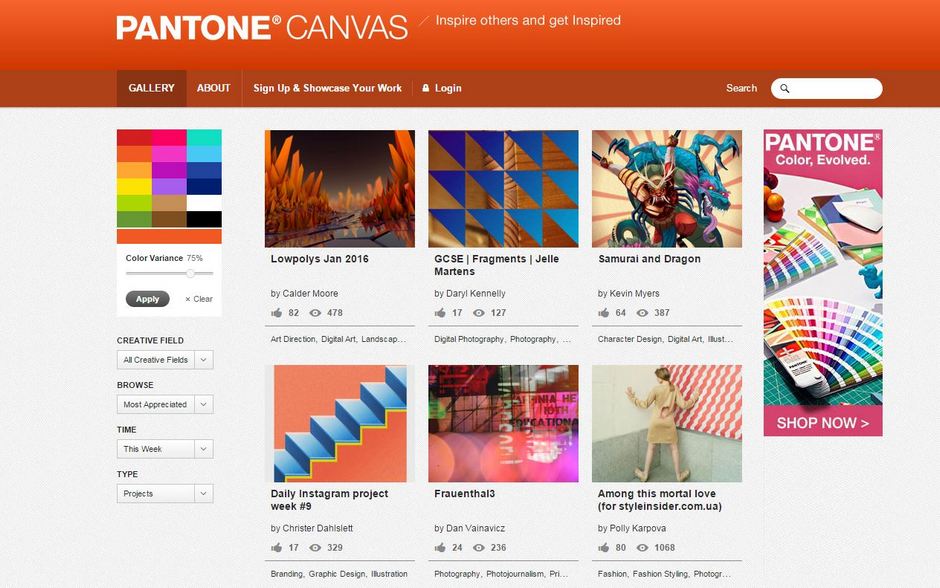
Canvas.pantone – that is a delightful tool for you color inspiration! Caution! May cause an addiction! That is really helpful when your client asks for “something yellow or bright†and you have no idea what exactly he wants.  The mechanic is simple: select the desired color and its scope from architecture to cartoon industry – and voila! – you can see tens and hundreds illustrations from dozens of designers.
0to255 - are you looking for the only one dark-green for your logo or serenity for a lead-form on a landing page you are designing at the moment? 0to255 will help you with your everyday color’s work by giving you a range of colors from black to white using an optimized interval for webdesign! Just input one color and get the variations of lighter or darker shades. That can really make your color picking process 150% easier!
Cymbolism – as we write at the begining, the color is one of the most important designer tool to communicate the important feelings and emothions. That website is an attempt to reveal the quantitative relationship between the color and certain words that will help you to convey emotions through your design
Brandcolors at this website you can find official color codes of the most well-known brands all over that world, from Amazon to Firefox. Enjoy!
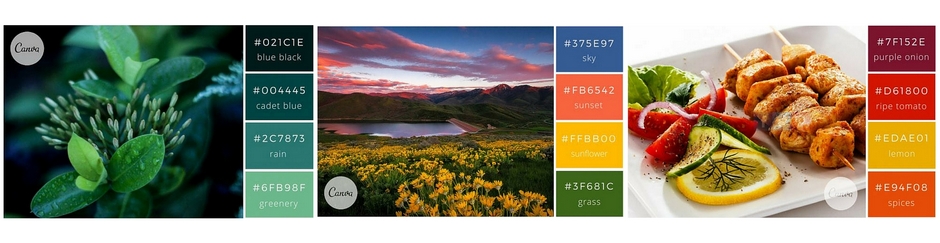
100-color-combinations from Canva a selection of 100 color combinations for every occasion and design. What is more, each combination has a set of recommendations: where and when it’s better to use that theme
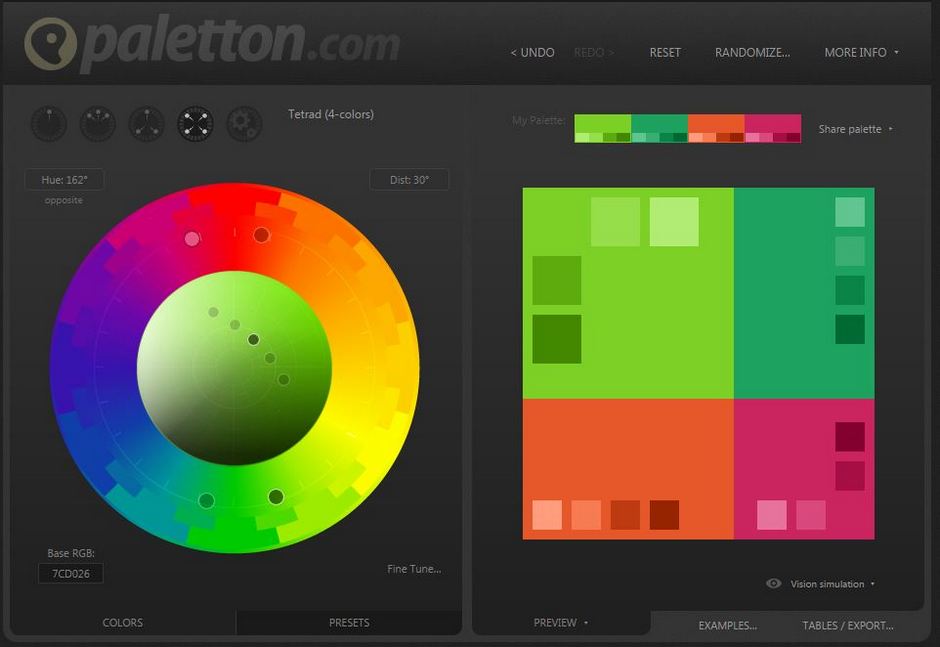
Paletton –  that tool generates color schemes of several types: monochromatic, triad/tetrad, adjacent or free-style. Every theme is based on one color, which is supplemented with additional colors making together the best visual impression — using one of the genuine algorithms. Moreover when you choose your palette you can see how it will look like on a page layout, artwork or animated illustration. Â
Graphic design tips: FONTS
How to find a great example of handwritten font and impress your client? How to find a perfect match font pairs for your client’s landing or mobile app? Here is a set of tools that might be helpful for your work with font.
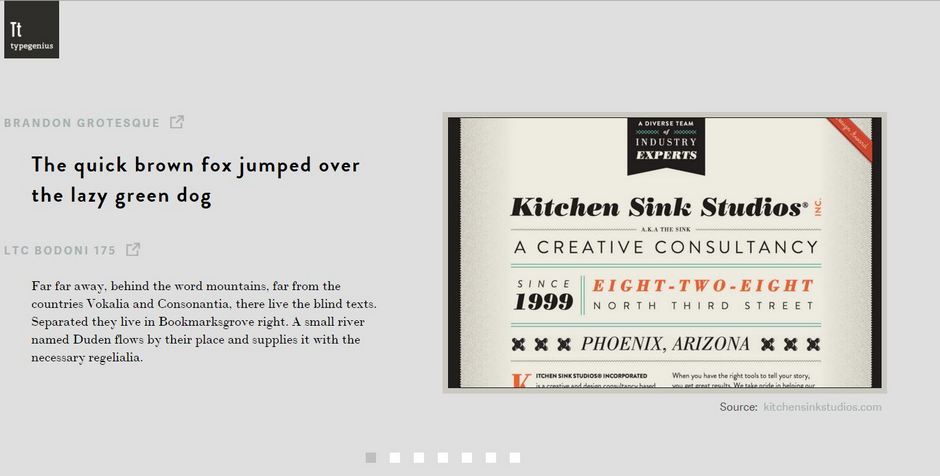
Typegenius you choose one font you’d like to use in your design concept and the typegenius picks up 5 more perfect match fonts and shows them in live example combinations. As usual fonts are given with references to the Adobe Type Kit,  so you can learn more about each of them: about the font family, open source details, you can try them at type tester, buy or download. Moreover, the Adobe Type Kit has a free plan after registration (but the collection of fonts in a free plan is limited).
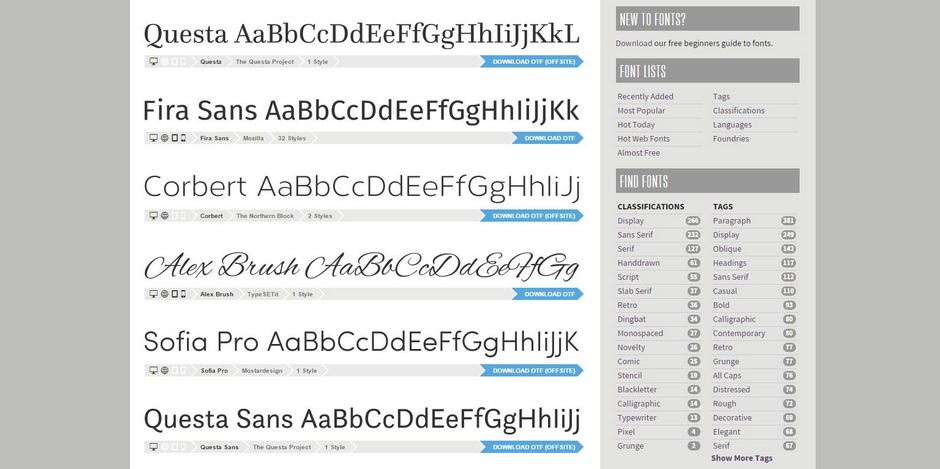
Fontsquirrel a great website with manually-collected fonts that are completely free for commercial use. One more important advantage is a convenient system of filters which helps you to find a needed font  depending on the license, family size or language. And a set of tags and classification from calligraphic to wedding or retro-fonts can make that process even faster
Fontspring is similar to fontsuirrel, with easy filter system and lists of bestselling fonts, fonts for desktop, web, ebooks and apps.
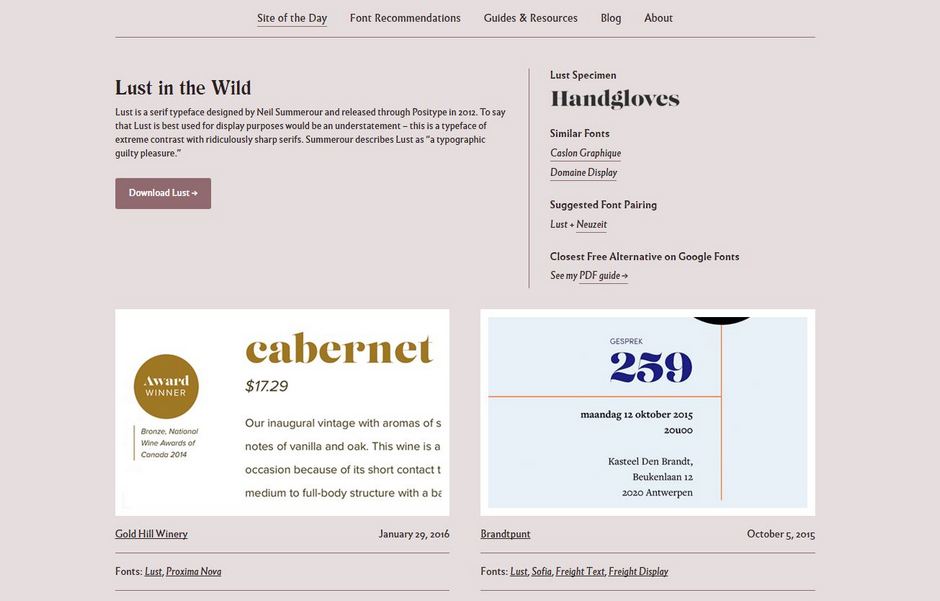
Typewolf is a very good and useful independent sourse for everyone related to web-typography. First of all, it shows you different typefaces in actual use on real websites, Secondly, if you click on the font name, you’ll see names of similar fonts, suggested font for combining and the closest free alternative on Google fonts. Finally it’s a great place for your font inspiration, where you can find a list of guides and sourses on font’s theme and a set of font’s collections like Top 10 alternatives of Helvetica or Top 10 “hipster fontsâ€.
Fontface.ninja that is an extention to your browser (Firefox, Chrome or Safari) wich will be your personal font assistant while web-surfing. When you’re browsing any website and want to find the name of font here – Ninja will tell you the name, size and even line spacing of each piece of type in a second.
So, that is the first blogpost with tips for graphic design.
Of course, you are welcome to share another tools for color and font combining in the comment section below – let’s do a real collection with great tools!
Write here, what else can be helpful to you? A set of tools for finding images, the basic of the color theory or tools for your design inspiration? May be tools for sharing your visual content, enhancing your images or editing a video? Just tell and our little elves will do all the rest!