In 1910s Max Wertheimer had a moment of epiphany while looking at railway signal lights. This resulted with the development of Gestalt theory and forming principles of visual perception. It presumes that before an individual recognizes an object itself, they perceive it as a part of a group (whole).
Key ideas that lay in base of Gestalt:
Emergence
The whole is other than the sum of its parts
Emergence is a process of forming a finished complex object with simple lines. When trying to identify an object, we begin with the silhouette. Our minds compare it to object we’re already familiar with to find a match. Afterwards, the identification process moves further to distinguishing parts of the object.
Remember: people identify elements by their primary forms. Simple and easy-to-comprehend objects will be picked up much faster than a complex and multi-figured objects.
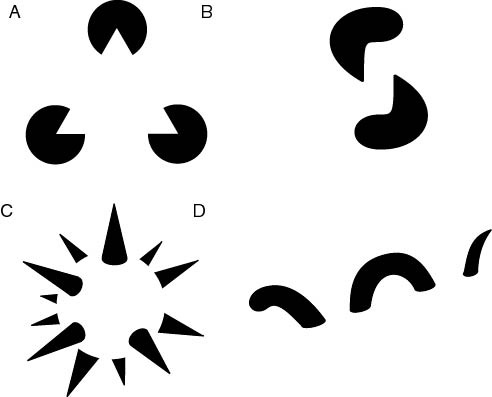
Reification
This aspect of perception occurs when a perceived object contains more explicit special information that sensory stimuli is based on. Because we try to find a reference to something known, this matching is not always correct.
Reification means that we do not have to give visitors a finished image. Some parts can be left out, but there should be enough visual information given to easily understand what is meant.
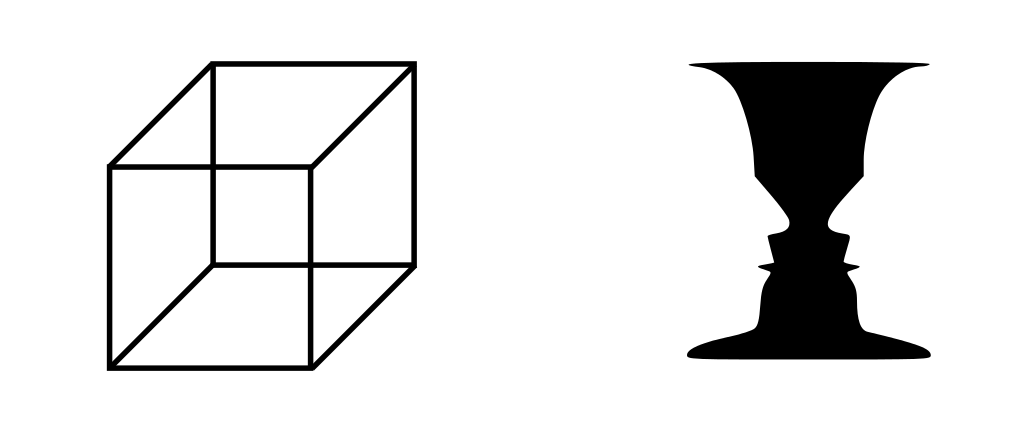
Multistability
Multistability is a tendency of ambiguous perceptual experiences to pop back and forth between two or more alternative interpretations.
Take a look at example given below:
You can either spot two faces turned side-on or a vase, but not both at the same time. Instead you can quickly switch from one image to another.
When designing you may get a feeling you want to experiment and change the perception of some images. That’s okay as long as you find a way to make these alternative images comprehensible.
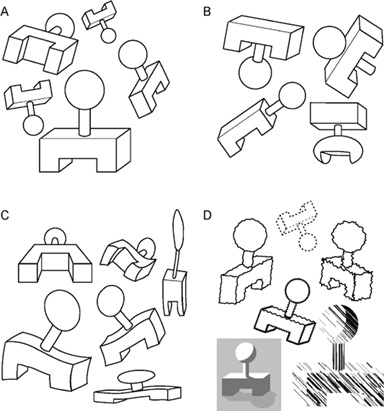
Invariance
Invariance lies in the character of our visual perception. It allows recognizing objects regardless of their rotation, transition, or scale. Since quite often we observe objects from different angles, humans have developed the ability to recognize objects with changed parameters.
Try to imagine being able to recognize someone only by looking straight at their face, but when same person turns side-on – they become unrecognizable.
We have covered the base of Gestalt theory, now it’s time to principles.
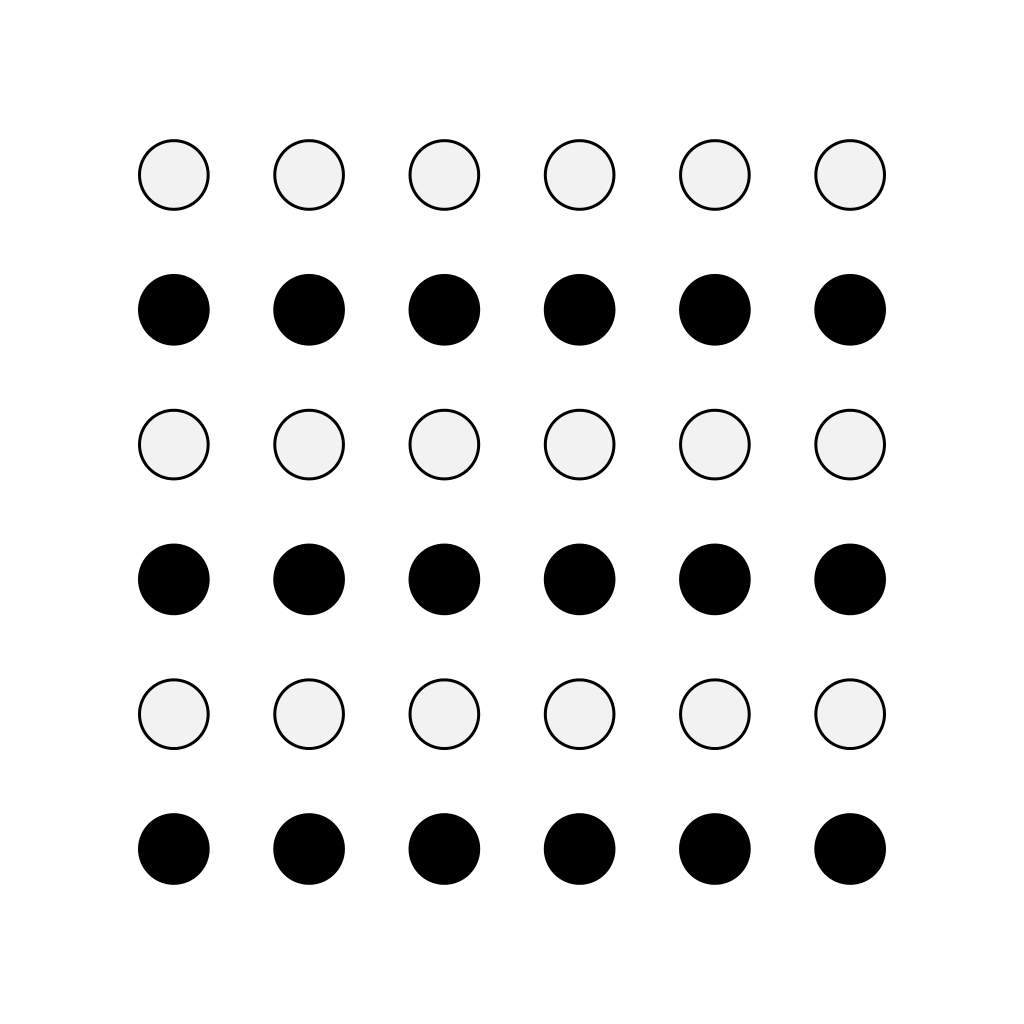
Let’s begin with 1.Similarity
Similarity is a fundamental Gestalt principle. People give preference to simple, understandable and orderly things. Instinctively we mark them as “safe†and “not-challengingâ€, as they require less time and efforts be understood.
Coming into contact with complex forms, we try to reorganize them using simple components, or a simple whole.
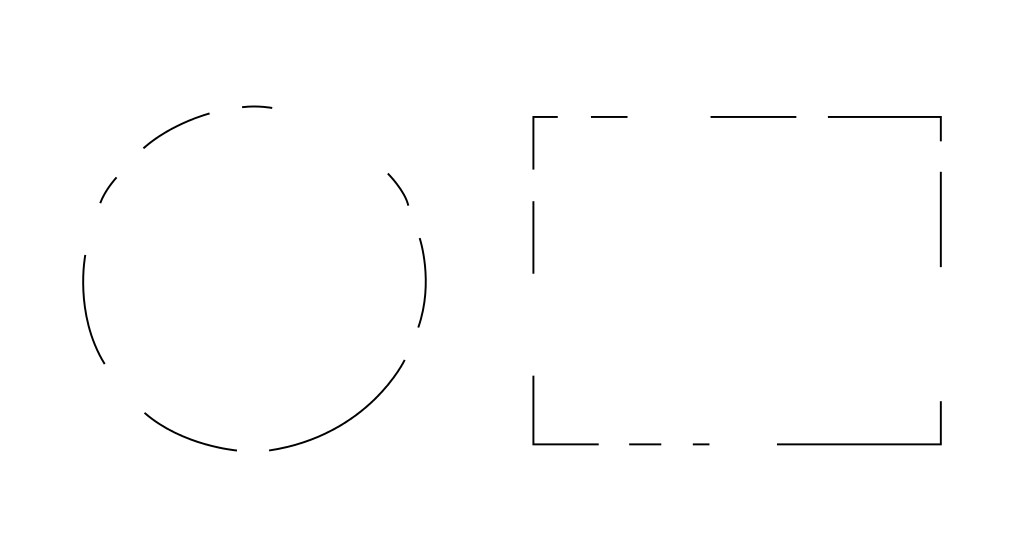
2. Closure
Closure connects simple parts to create a whole. Like glue that sticks elements together, our eyes just add lacking information to create a cohesive object.
Make sure your design provides enough information to a potential visitor.
3. Symmetry
Individuals perceive visual things like pictures, shapes, and letters as a whole, even if they are incomplete.  Symmetry gives the feeling of order that we look for.
This drives us to look for balance in compositions, though it doesn’t have to be symmetrical to have balance.
4. Figure/Ground
This principle covers the relationships between positive elements and negative space. Our eyes isolate whole figures from their backgrounds in order to understand them.
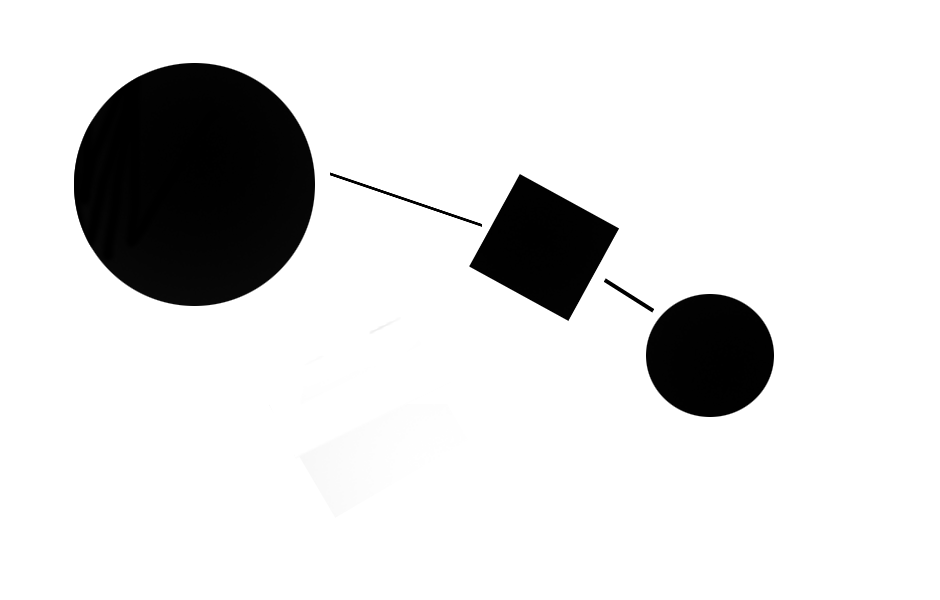
5. Uniform Connectedness
Lines between elements on the picture below make us think they are somehow connected.
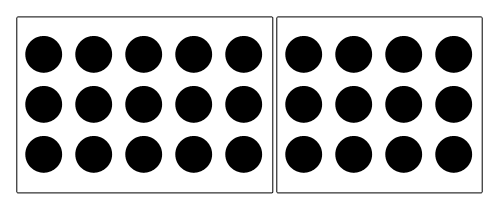
6. Common Regions
Another way to demonstrate connection between elements is by separating them. Every element in the separated region will be perceived as a part of a whole.

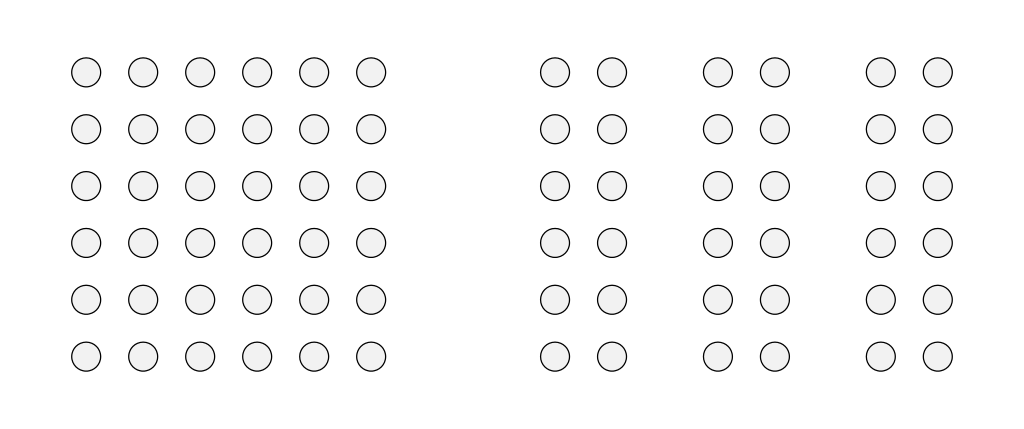
7. Proximity
It states that when a person perceives various objects, they are seen as a group.

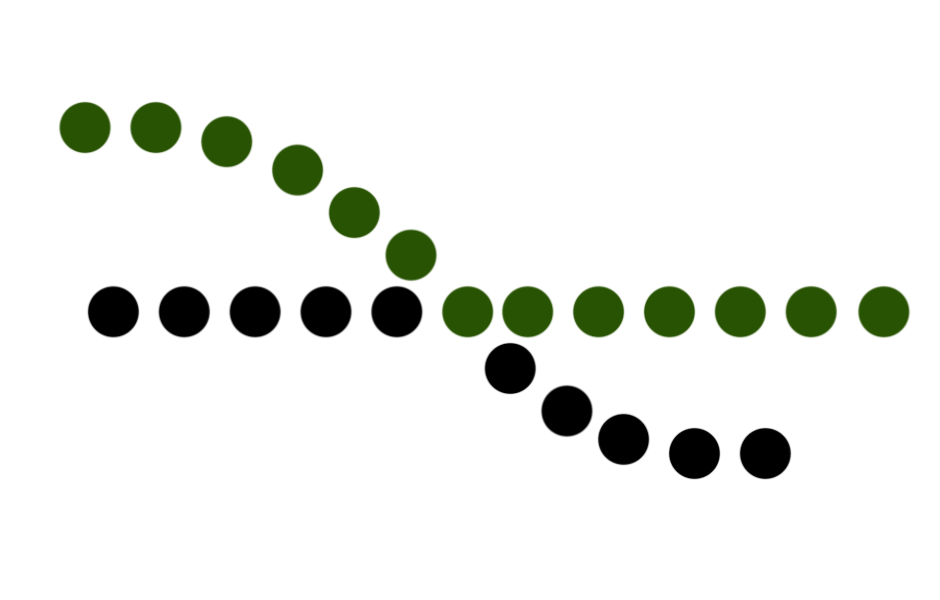
8. ContinuityÂ
If there is any intersection between elements, we perceive them as two single uninterrupted lines.
9. Common Fate
Regardless of how far apart elements are placed or how different they appear to be, if they are seen moving together they will be perceived as related objects.
10. Past Experience
Probably, the most controversial principle, because it’s difficult to predict how a certain image will be perceived by different people. Seeing everyone has their own unique experience.
However, there are some common experiences that we all share. Take a look at the given image. I am assuming you thought of a traffic light, where the red color represent “stop” and green represents – go. That is how it works.
Summing up:
It’s important to understands Gestalt principles, as they are base of all visual design. They describe how people perceive visual information. All of the above mentioned principles are easy to understand just by reading an explanation and looking at supporting image.
If something is not clear, please, tell us in a comment section below and we will try to clear it up!