Being on the same wavelength with your graphic designer is a very important part of the working process. You might have seen an earlier post on how to deal with a hard client, and today’s insights are about creating a better understanding between the client and the designer because not knowing the right terms can often damage productivity.Â
Designers have a lot of jokes when it comes to describing their personal experiences with a client. Here are some of the quotes submitted to Clients from Hell:
        “I need you to make the website black and white but include as much color as possible.”
        “I have printed it out, but the animated GIF is not moving?”
        “That blue is too science-y, can we make it more computer-y?”
        Client: “I don’t like the type.â€
        Designer: “What don’t you like.â€
        Client: “I don’t like how it goes all to one side.â€
        Designer: “You mean ranged left.â€
        Client: “Yes, yes, arranged left.â€
        Designer: “How do you want it?â€
        Client: “To be the same on both sides.â€
        Designer: “Justified?â€
        Client: “I don’t have to justify anything for you. I own the fucking company.â€
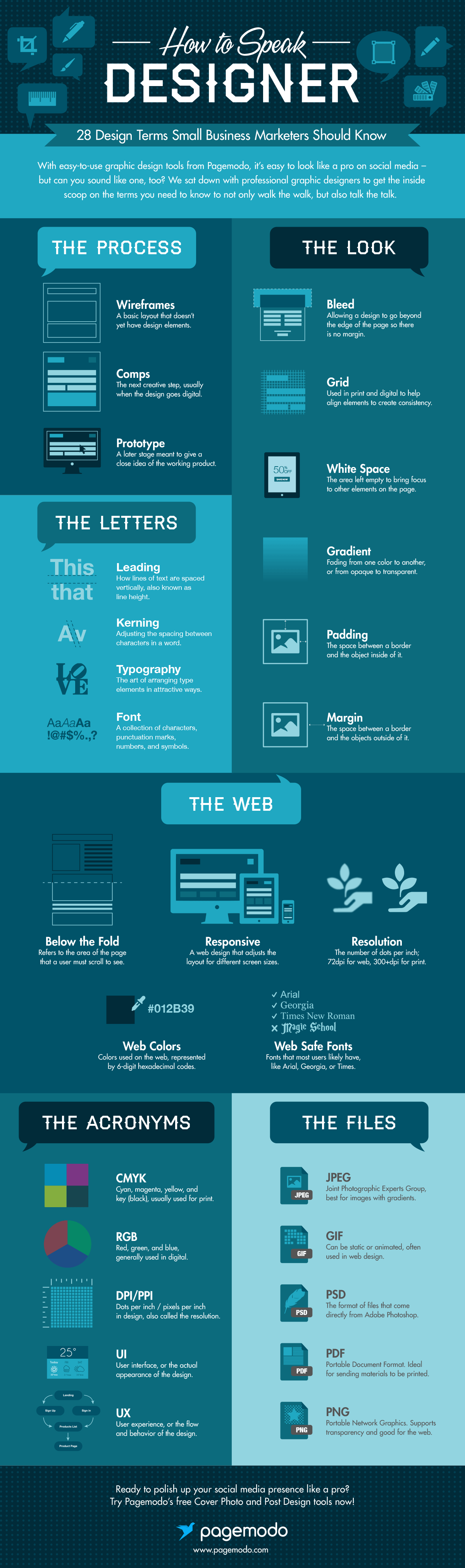
The terminology you use can dramatically refine or hinder the results you get in the end. The more information you provide, the clearer the vision of the final product. The infographic below provided by Pagemodo will help you with your articulation to help the designer move in the right direction.Â
Do you have something to add to this list of design terms? Or perhaps you’ve once met a client from hell? Share your stories with us by commenting below 😈
![28 DESIGN TERMS TO SPEAK LIKE YOUR GRAPHIC DESIGNER [INFOGRAPHIC]](https://dc-prod-blog.sfo2.digitaloceanspaces.com/uploads/2015/05/how-to-speak-like-your-graphic-designer.png)