If you are a designer, you know flat design is all the rage right now.
For contest holders, this term may not be as familiar.
One thing is for certain flat design is a big trend right now when it comes to design projects – from logos to letterhead to website design. And if you don’t get familiar with it, you might get left behind.
Here, we look at flat design – what it is, how to use it and examples of how it can work in design projects.
What is Flat Design?
Flat design is a concept and style that renders everything in a two-dimensional way, making it flat. This lack of “realism†is called flat design.
No embellishments, such as shadows, bevels, gradients or textures, are added in the design process. Flat design is based in minimalism and simplicity.
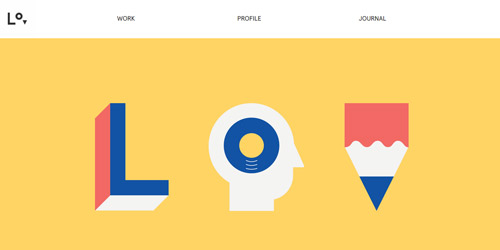
The style also has a few key characteristics such as the use of bright color, bold typography, simple shapes and wording.
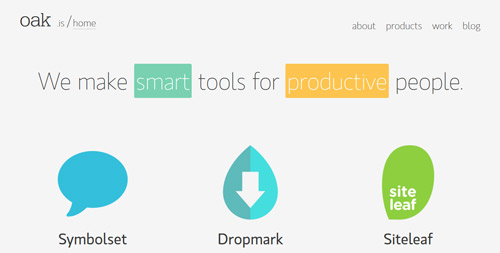
Color: While not a rule, flat design often uses more colors than the typical palette and hues are often brighter and more vibrant. Visit Flat UI Colors for a great example of popular colors used in flat design projects.
Typography: Lettering is simple and direct. Most flat design schemes use sans serif typefaces and limit the number of typefaces to a project to two.
Shapes: Clean, geometric shapes are characteristics of this style, most commonly rectangles and circles. Elements with rounded edges can be used but are less common than squared-off edges.
Words: Because the nature of flat design is simple, so is the language used in the project. Keep text to a mimimum.
Flat Design and Websites
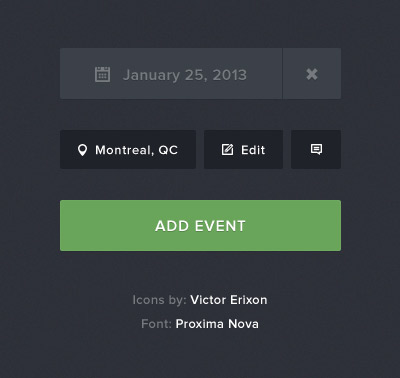
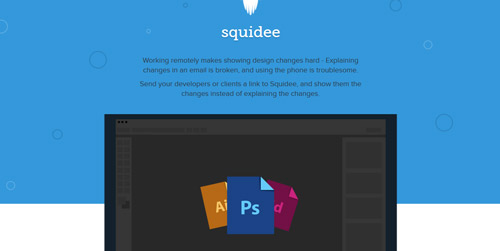
Flat design is typically used to create an overall theme. From buttons to user interface elements to the look of an entire site, every part of the website build uses the flat style.
Flat design is especially popular with mobile apps, which are built to fit on a small screen size and don’t have as many call-to-action options for use.
We are beginning to see more sites that extend flat design to an emerging style “almost flat design,†where some design elements use a minimal number of effects to make the site user-friendly.
Flat design is a topic that generates a lot of conversation as to how usable it is. The best, most successful flat design projects seem to be those that are used in conjunction with simple sites that don’t have an overwhelming number of pages or massive amount of content.
Flat Design and Logos
Flat design can be a fun way to create a simple element such as a logo.
While there aren’t as many companies using this style for branding yet, it is likely to emerge as the trend continues to gain traction. A flat-style logo or mark can be used in a number of ways and has a clean, modern feel.
Some brands may be hesitant though to opt for such a trendy design style for a branding mark that will be used for some time to come.
While it is still uncommon, many designers are starting to pitch ideas for smaller elements in the flat style. Whether you opt to use it or not should be based on the feel of your brand, how long you plan to use the logo and if it “matches†the rest of your style portfolio.